Глава 4. Добавление рабочих панелей
Любое Windows приложение всегда включает, помимо меню, еще и одну или несколько инструментальных панелей для быстрого доступа к часто выполняемым действиям (ToolsBar) и, как правило, панель статуса (StatusBar) - информационную панель для отображения различной оперативной и служебной информации в нижней части окна приложения.
Параграф 1. Инструментальная панель на основе контрола Panel
Параграф 3. Инструментальная панель на основе контрола ToolStrip
Параграф 4. Панель статуса и контрол StatusStrip
Параграф 1. Инструментальная панель на основе контрола Panel
Наиболее просто и достаточно удобно реализовать ToolsBar на основе контрола Panel.
Поместим на форму контрол MenuStrip и создадим пункт меню File и подпункт Exit как это было сделано в параграфе "Методика создания меню". Создадим тотже обработчик события Click с методом Сlose(). Это понадобится далее для переопределения события Click для подпункта меню на обработчик Click кнопки инструментальной панели.
Теперь поместим на форму контрол Panel. Контрол имеет стандартный набор свойств и методов. Свойства и методы контролов в публикуемом материале рассматриваются по мере их применения. Большинство свойств достаточно прозрачны для понимания влияния на логику работы и состояния контрола и их, в данном материале, автор не описывает. Рассмотрим некоторые свойства контрола Panel.
Cвойства, начинающиеся с префикса Accessible (AccessibleRole, AccessibleName, AccessibleDescription) введены с целью упрощения определения назначения конрола. Они не влияют на логику работы контрола и являются описательными по отношению к его функциональному назначению. Соблюдение нотации [Accessibility] является необходимым для сертификации программного продукта как "Certified for Windows".
Свойство Causes Validation применяется для определения необходимости генерации события Validate для элемента управления, владевшего фокусом ввода непосредственно перед тем элементом управления, для которого устанавливается данное свойство.
Свойства, которые прозрачны и которые установим для Panel:
Doc - "Top";
Size/Height - "26";
BorderStyle - "FixedSingle";
BackColor - по вкусу;
Поместим на Panel контрол Button и установим его свойства:
Doc - "None";
Location/X - "1";
Location/Y - "1";
Image - нарисуем картиночку 24*24 пикселя (например в PaintBrush) или возьмем готовую из:
C:\Program Files\Microsoft Visual Studio 8\Common7\VS2005ImageLibrary\
ImageAligm - "MiddleCenter";
BackColor - по вкусу, но с учетом цвета панели.
Перейдем на вкладку Events окна Proporties в выпадающем списке против события Click выберем exitToolStripMenuItem_Click (имя обработчика события выбора пункта Exit меню).
private void exitToolStripMenuItem_Click(object sender, EventArgs e)
{
Close();
}
Запустим приложение и убедимся, что нажатие кнопки закрывает форму.
Таким образом, создана простейшая панель управления или панель средств управления (ToolBar).
Параграф 2. Вывод подсказок и отображение состояния нажата/отжата для Button
Вывод подсказок
Для отображения подсказок добавим на форму контрол ToolTip. После этого свойства всех контролов, которые могут иметь подсказки дополняются строкой:
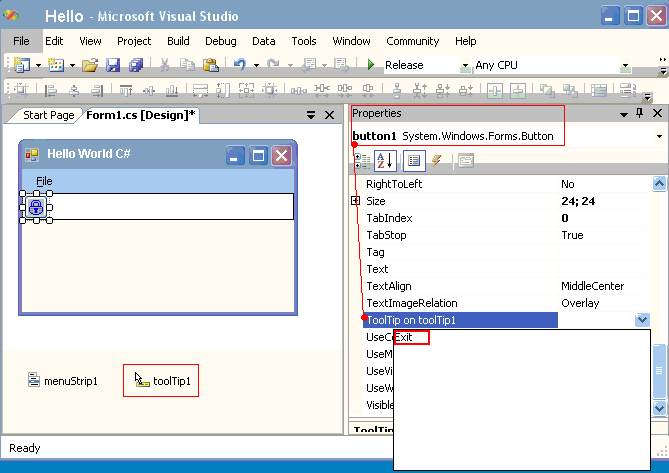
ToolTip on toolTip1
Запишем в поле ввода свойства слово Exit (Рис. 1.). Это, собственно, и есть поле, в которое пишется текст выводимой подсказки при помещении указателя мышки над данным элементом.

Рис. 1. Вывод подсказок для кнопок
Отображение состояния нажата/отжата для Button
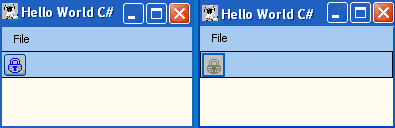
Состояние отжата или нажата кнопка для Button можно только имитировать программно и графически. Следующий код показывает как это выполнить (Рис. 2.) (естественно в контрол imageList должны быть загружены соответствующие картинки):
private void button1_Click(object sender, EventArgs e)
{
if(button1.FlatStyle == System.Windows.Forms.FlatStyle.Standard)
{
button1.FlatStyle= System.Windows.Forms.FlatStyle.Popup;
button1.Image=imageList1.Images[1];
}
else
{
button1.FlatStyle= System.Windows.Forms.FlatStyle.Standard;
button1.Image=imageList1.Images[0];
}
}

Рис.2. Программная имитация нажатия кнопки
Параграф 3. Инструментальная панель на основе контрола ToolStrip
Поместим на форму созданного выше приложения контрол ToolStrip и установим его свойства:
AutoSize - "True" - подгонять размер ToolStrip под размер родительского контрола;
BackColor - цвет по усмотрению или значение Control (цвет родительского контрола);
Doc - "Top";
LayoutStyle - расположение элементов на панели, выберем HorisontalStackWithOverflow (по умолчанию);
MaximumSize и MiniumSize, Size - иногда бывает целесообразно выбрать размер по Y, такой, чтобы можно было разместить рисунки на элементах инструментальной панели без их искажения (зависит от конкретной ситуации, в примере выбрано 26, при загрузки картинок 24*24).
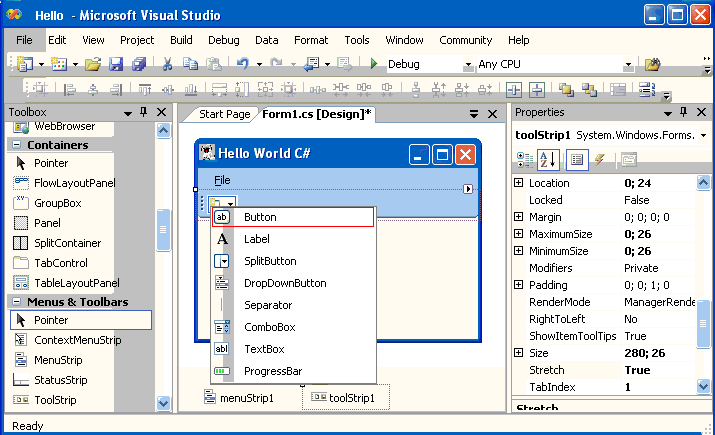
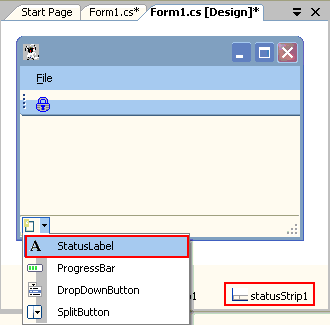
У контрола есть множество возможностей добавления элементов (Рис. 3.).

Рис. 3. Выбор и добавление элементов на инструментальную панель
Выберем один из возможных элементов, например элемент контрола Button, щелчек в поле которого вызывает появление кнопки на ToolStrip. Теперь изменем некоторые свойства.
ImageAlign - MiddleCenter;
ImageScaling - None;
AutoSize - False;
В свойство Image, нажав кнопочку с тремя точками в поле свойства, загрузим рисунок 24*24 пикселя (или в свойстве Items контрола ToolStrip вызвать Collection Editor - кнопочка с тремя точками справа от Collection);
ImageTransparentColor - выбираем цвет, который будет в рисунке отображаться как прозрачный;
ToolTipText (при наличии внедренного на форму контрола ToolStrip) - текст подсказки, отображаемый при наведении на кнопку мышки;
Двойным кликом на кнопке или через вкладку Events окна Properties для Button панели ToolStrip, можно создать обработчик события нажатия кнопки. Однако, в большинстве случаев, кнопки инструментальной панели дублируют соответствубщие им кнопки меню, поэтому, в выпадающем списке свойства Click, выберем exitToolStripMenuItem1_Click.
Далее, нажимаем F5 и можем пользоваться кнопочкой инструментальной панели для закрытия формы (Рис.4.).

Рис. 4. Приложение с инструментальной панелью ToolStrip
Параграф 4. Панель статуса и контрол StatusStrip
Панель статуса (StatusBar, строка состояния) применяется для вывода справочной или полезной для пользователя информации.
Добавим на любую из созданных нами форм (например предыдущего параграфа) контрол StatusStrip (Рис.5.). И первое, что сделаем - выведем в него текст.

Рис.5. Добавление панели статуса в приложение
Для вывода текста необходимо определить поле для его вывода. Это можно сделать в поле выбора элементов контрола (Рис.5.) или вызвать через свойство Items (Collection) - кнопочка с тремя точками - Items Collections Editor. Выберем для вывода текста StatusLabel и в окне Properties элемента toolStripStatusLabel1 установим свойства:
AutoSize - False;
Size - установить приемлемый размер для вывода текста;
Text - убрать имя элемента;
Text Align - MidleLeft;
Font - установить шрифт;
DisplayStyle - Text (при ImageAndText можно выводить рисунок в панель статуса);
Усиановить цвета и т.п.
Можно установить свойство Spring элемента в True. В этом случае размер элемента будет занимать всю оставшуюся ширину контрола, не занятую другими элементами.
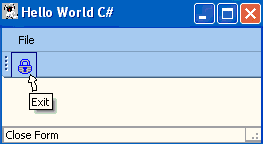
Так как ToolStripStatusLabel имеет свойство Text, то все готово к выводу текста. Пример кода, используещего события MouseHover и MouseLeave для фиксации начала и конца вывода (Рис.6.):
private void toolStripButton1_MouseHover(object sender, EventArgs e)
{
toolStripStatusLabel1.Text = "Close Form";
}
private void toolStripButton1_MouseLeave(object sender, EventArgs e)
{
toolStripStatusLabel1.Text = "";
}

Рис. 6. Использование панели статуса для вывода подсказок
Молчанов Владислав 27.06.2004г.
Адаптировано к VS 2005 7.11.2006г.
Еcли Вы пришли с поискового сервера - посетите мою главную страничку
На главной странице Вы найдете программы комплекса Veles - программы для автолюбителей, программы из раздела графика - программы для работы с фото, сделанными цифровым фотоаппаратом, программу Bricks - игрушку для детей и взрослых, программу записную книжку, программу TellMe - говорящий Русско-Английский разговорник - программу для тех, кто собирается погостить за бугром или повысить свои знания в английском, теоретический материал по программированию в среде Borland C++ Builder, C# (Windows приложения и ASP.Net Web сайты).