Глава 6. Работа со списками в Visual Studio 2005
Параграф 1. Работа со списками в ListBox
1.2. Операции над списками в ListBox
1.2.1. Добавление строк в ListBox
1.2.2. Доступ к строкам в ListBox
1.2.3. Удаление пунктов из списка
1.2.5. Загрузка ListBox из файлов
Параграф 2. Работа со списками в ComboBox
2.2. Операции над списками в ComboBox
2.2.1. Добавление строк в ComboBox
2.2.2. Доступ к строкам в ComboBox
2.2.3. Удаление пунктов из списка
2.2.5. Загрузка ComboBox из файлов
Параграф 3. Возможности выделения в ListBox и ComboBox
Параграф 4. Особенности ипользования CheckedListBox
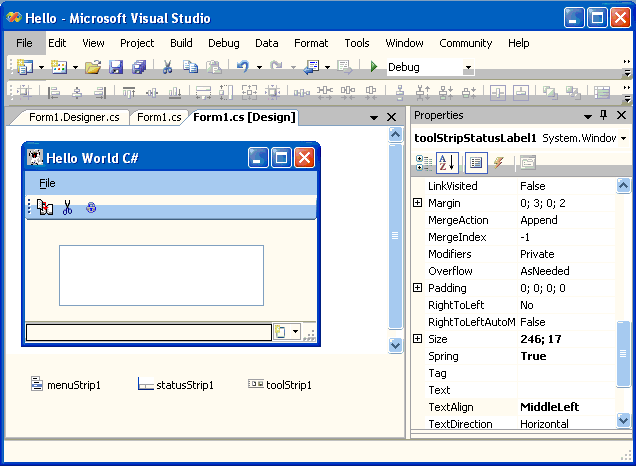
Для изучения работы со списками нам вполне подойдет предыдущий проект решения, все что сделаем - удалим коды в обработчиках событий нажатия кнопок и контролы (Рис.1.).

Рис.1. Проект решения
Параграф 1. Работа со списками в ListBox
1.1. Основные свойства ListBox
Поместим на форму контрол ListBox и рассмотрим его свойства.
Как и ранее, здесь будут рассмотрены только свойства о которых не упоминалось в предыдущих параграфах или которых нет у ранее использованных нами контролов.
Свойство DataSource, DisplayMember и ValueMember определяет имя таблицы или массива, поля и значения которых отображаются в списке при работе с базами данных. Тоесть, заполнить ComboBox можно используя не только Add метод, но и DataSource, DisplayMember, и ValueMember свойства. Подробно речь об этом будет вестись при рассмотрении вопросов, связанных с работой с базами данных. Свойтво DataSource может быть использовано при загрузке ListBox из массивов.
Свойство HorizontalExtent устанавливает ширину в пикселях для Scrollbar при значении свойтва HorizontalScrollbar true. Если ширина ListBox меньшая чем значение этого свойства, горизонтальная полоса прокрутки включена. Если ширина ListBox равна или большая чем это значение, горизонтальная полоса прокрутки скрыта.
Свойство IntegralHeight позволяет задать вертикальный размер списка. Если его значение true,то вертикальный размер кратен числу отображаемых элементов и в окне не будет показыватья частично отображаемые элементы списка.
Свойство ItemHeight позволяет задать вертикальный размер элемента списка.
Свойство MultiColumn позволяет разместить элементы списка в несколько колонок, число которых изменяется в зависимости от числа элементов колонок, но при этом выход элементов за вертикальные границы окна не происходит (как результат - нет и не может быть вертикальной прокрутки).
Свойство SelectionMode определяет режим селективного выбора строк и может иметь значения:
None - выборка пунктов зкрыта - при попытке выбора программно возбуждается прерывание, по клику мышкой строка не выделяется;
One - одновременно может быть выбран только один пунт как мышкой так и пограммно. Следуюший код покажет выбранной, при значении свойства SelectionMode установленным в One, только строку 3 (2, если считать строки от 0, как они реально нумерованы в ListBox):
private void toolStripButton1_Click(object sender, EventArgs e) { listBox1.Items.Clear(); for (int i = 1; i < 21; i++) { listBox1.Items.Add("Строа " + i.ToString()); } listBox1.SelectionMode = SelectionMode.One; listBox1.SetSelected(0, true); listBox1.SetSelected(1, true); listBox1.SetSelected(2, true); }MultiSimple - может быть выделено несколько пунктов списка, в предыдущем коде 3.
MultiExtended - может быть выделено несколько пунктов списка, в предыдущем коде 3, пользователю доступны клавиши Shift, Cntrl и стрелки для выделения.
Отметим, что при выделении в режимах MultiSimple и MultiExtend ноер индекса выделенного пункта не соответствует порядку выделения строк, а только их порядку в списе. Если к предыдущему коду добавить следующие строки, то несмотря на то, что поменяны местами индексы для вывода - вывод строк будет все равно последовательный (меню View\Output).
System.Diagnostics.Debug.WriteLine(listBox1.SelectedItems[0].ToString()); System.Diagnostics.Debug.WriteLine(listBox1.SelectedItems[2].ToString()); System.Diagnostics.Debug.WriteLine(listBox1.SelectedItems[1].ToString());
Свойство Sorted позволяет отсортировать список, наприер код:
listBox1.Sorted=true;
listBox1.Items.Clear();
for(int i = 10; i > 0;i--)
{
listBox1.Items.Add(i.ToString());
}
выведет список в виде:
1 10 2 3 ...
Свойство UseTabStop показывает возможность использовать в элементах списка символы табуляции.
Рссмотрим пример:
listBox1.Items.Clear();
listBox1.UseTabStops = true;
for(int i = 1; i < 20;i++)
{
listBox1.Items.Add("Опция\t" + i.ToString());
}
Номера опций отстоят от слова "Опция" на расстоянии, определяемом табуляцией при listBox1.UseTabStops = true; и будут отображены слитно со словом, а сам символ табуляции как нечитаемый, при listBox1.UseTabStops = false.
1.2. Операции над списками ListBox
И так, на заготовку проекта добавим (если еще это не сделано) контрол ListBox, устанавливаем его размеры и свойства в соответствиии с приведенным выше их описанием. Можно оставить и принятые по умолчанию, так как они не влияют на примеры, которые будут приводиться ниже. Свойство SelectionMode установим в MultiExtend, подберем размеры и приложение готово к экспериментам.
Основное свойство ListBox - свойство Items. Оно является просто коллекцией объектов типа строки, тоесть свойство ListBox.Items имеет тип ListBox.ObjectCollection.
1.2.1. Добавление строк в ListBox
Для задания свойства Items на этапе разработки необходимо кликнуть на многоточии рядом с ним в окне Properties и, тем самым, вызвать String Collection Editor. В нем можно ввести необходимые тексты строк, которые после нажатия кнопки "OK" появятся в окне контрола.
Для добавления строк программно можно воспользовться методом Add (уже использованном нами выше).
for(int i = 10; i > 0;i--)
{
listBox1.Items.Add(i.ToString());
}
Чтобы показать, как можно заносить в контрол данные из массива строк, приведем следующий код:
private void toolStripButton1_Click(object sender, EventArgs e)
{
string[] sArayItems = {"Отлично", "Хорошо",
"Удовлетворительно","Неудовлетворительно"};
listBox1.Items.Clear();
for (int i = 0;i < sArayItems.GetLength(0);i++)
{
//Метод Add
listBox1.Items.Add(sArayItems[i]);
}
}
В ListBox пункты добавляются вниз, чтобы изменить порядок добавления пунктов можно воспользоваться методом ListBox.ObjectCollection Insert():
private void toolStripButton1_Click(object sender, EventArgs e)
{
string[] sArayItems = {"Отлично", "Хорошо",
"Удовлетворительно","Неудовлетворительно"};
listBox1.Items.Clear();
for (int i = 0;i < sArayItems.GetLength(0);i++)
{
//Метод Insert
listBox1.Items.Insert(0,sArayItems[i]);
}
}
В этом сучае последовательноть расположения пунктов изменилась на противоположную.
Метод Insert позволяет вставить новый пункт в любое место списка.
listBox1.Items.Insert(1,"Ни то ни се");
Если все пункты списка известны, то достаточно для их отображения выполнить следующий код ипользующий метод свойства Items AddRange:
listBox1.Items.AddRange(new object[] {"Отлично",
"Хорошо", "Удовлетворительно","Неудовлетворительно"});
Еще один способ добавления строк - через создание массива системных объектов:
private void toolStripButton1_Click(object sender, EventArgs e)
{
Object[] soItems = new Object[10];
for(int i = 0; i <= 9; i++)
{
soItems[i] = "Строка " + i;
}
listBox1.Items.AddRange(soItems);
}
И последний пример, с использоанием cвойтва DataSource, однако следует помнить, что при ипользовании данного cпособа источник данных только отображается в контроле и, поэтому, удалить из контрола пункт не удастся:
string[] sGrade;
sGrade = new string[]{"Отлично", "Хорошо",
"Удовлетворительно","Неудовлетворительно"};
listBox1.DataSource = sGrade;
//Эта строка даст исключение
//listBox1.Items.Clear();
1.2.2. Доступ к строкам в ListBox
Для показа доступа к строкам запишем в код обработчика для кнопки 2 следующий код:
private void toolStripButton2_Click(object sender, EventArgs e)
{
if(listBox1.SelectedIndex != -1)
Text=listBox1.SelectedItem.ToString();
}
После нажатия кнопки 1, выделения мышкой любой из оценок и нажатия кнопки 2, текст пункта будет отображаться в заглавии формы (Почему именно сюда - в свойтво Text - очень мало кода, чтобы посмотреть при отладке значение переменной, часто это гораздо быстрее чем любой другой способ).
Этот же эффект можно достичь и используя свойство Text:
private void toolStripButton2_Click(object sender, EventArgs e)
{
Text=listBox1.Text
//Можно и так
MessageBox.Show(listBox1.Text, "");
}
Это означает, что свойство Text хранит только содержимое текста выбранного пункта. Кроме того при выборе нескольких пунктов (Selection Mode MultiSimple или MultiExtendet) в свойтве Tеxt хранится текст только одного пункта - верхнего.
Для того чтобы получить номер выбранной строки списка, изменим обработчик кода нажатия кнопки 2 на следующий:
private void toolStripButton2_Click(object sender, EventArgs e)
{
if(listBox1.SelectedIndex != -1)
Text=listBox1.SelectedIndex.ToString();
}
При выполнении можем видеть в заголовке формы номера индексов.
Следующий код, демонстрирующий возможность использования свойства Items - Count, выведет в заголовок имена всех пунктов списка:
private void toolStripButton2_Click(object sender, EventArgs e)
{
Text="";
for(int i=0; i < listBox1.Items.Count; i++)
{
Text+=listBox1.Items[i].ToString()+" ";
}
}
Следующий код также показывает возможность извлечения текста строки, выбранной кликом мышки, с использовнием обработчиков событий. Создадим обработчик события listBox1_MouseDown (напомним - вкладка Events окна Proporties, двойной клик в поле события) и поместим в него следующий код:
private void listBox1_MouseDown(object sender,
System.Windows.Forms.MouseEventArgs e)
{
ListBox listbox=((ListBox)sender);
Point point = new Point(e.X,e.Y);
int index = listbox.IndexFromPoint(point);
if(index >= 0)
Text=listbox.Items[index].ToString();
}
Для определения индекса и действий над пунктом списка можно воспользоваться методом FindString, возвращающим индекс пункта с найденным текстом:
int index = listBox1.FindString("Удовлетворительно");
if(index != -1)
listBox1.SetSelected(index,true);
1.2.3. Удаление пунктов из списка
Для удаления пунктов из списка можно воспользоватьсяя одним из следующих способов:
1.
try
{
listBox1.Items.RemoveAt(0);
}
catch
{
}
2.
listBox1.Items.Remove(listBox1.SelectedItem);
3.
listBox1.Items.Remove("Неудовлетворительно");
Возможность удаления повторяющихся строк можно продемонстрировать на кодах следующих обработчиков:
//Данный код создает повторяющиеся пункты списка ("Хорошо").
private void toolStripButton1_Click(object sender, EventArgs e)
{
string[] sArayItems = {"Отлично", "Хорошо","Хорошо",
"Удовлетворительно","Неудовлетворительно"};
listBox1.Items.Clear();
for (int i = 0;i < sArayItems.GetLength(0);i++)
{
listBox1.Items.Add(sArayItems[i]);
}
}
//Этот код убирает все пункты списка, которые выделены,
//в том числе и если есть повторения:
private void toolStripButton2_Click(object sender, EventArgs e)
{
string sSelString = (string) listBox1.SelectedItem;
int index = -1;
index = listBox1.FindStringExact(sSelString);
while(index != -1)
{
listBox1.Items.RemoveAt(index);
try
{
index = listBox1.FindStringExact(sSelString,index);
}
catch
{
index=-1;
}
}
}
1.2.4. Изменяем цвет и шрифт пунктов списка
Для изменения цвет пунктов контрола воспользуемся изменением цвета при их отрисовке. Для этого установим свойство DrawMode ListBox в OwnerDrawFixed. После этого создадим обработчик события DrawItem для ListBox и поместим туда следующий код:
private void listBox1_DrawItem(object sender,
System.Windows.Forms.DrawItemEventArgs e)
{
listBox1.DrawMode = DrawMode.OwnerDrawFixed;
//Cтираем все перерисовкой фона
e.DrawBackground();
//Создем кисть с черным цветом
//Если пунтов более 4х - она будет кистью по умолчанию
Brush brush = Brushes.Black;
//При перерисовке пункта задаем цвет кисти
switch (e.Index)
{
case 0:
brush = Brushes.Red;
break;
case 1:
brush = Brushes.Orange;
break;
case 2:
brush = Brushes.Purple;
break;
case 3:
brush = Brushes.Blue;
break;
}
// Выводим конкретный пункт
e.Graphics.DrawString(listBox1.Items[e.Index].ToString(),
e.Font,brush,e.Bounds,StringFormat.GenericDefault);
//Если ListBox в фокусе выбирается данный пункт
e.DrawFocusRectangle();
}
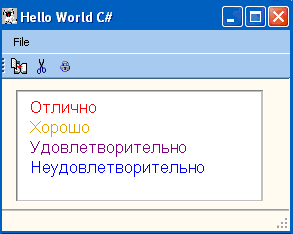
После запуска решения результат видим на Рис.2.

Рис.2. Изменения цвета пунктов списков
Изменения шрифта потребует дополнительных затрат, связанных с тем, что это изменение ведет к изменению размеров ячейки поля окна для пункта списка и, как результат, - Windows каким то образом должен быть оповещен, где какой пункт списка отрисован в окне. Для этого, поимо обработчика обытия DrawItem, необходимо создать обработчик события MeasureItem. Код обработчика события нажатия кнопки 1 практически не меняем, за исключением того, что необходимо сделать так, чтобы событие MeasureItem вызывлось для каждого пункта перерисовки списка (DrawMode д.б. OwnerDrawVariable):
//Разрешаем событие DrawItem в свойте и програмно listBox1.DrawMode = System.Windows.Forms.DrawMode.OwnerDrawVariable;
Тогда иходный код для обработчиков DrawItem и MeasureItem может быть cледующим:
private void listBox1_DrawItem(object sender,
System.Windows.Forms.DrawItemEventArgs e)
{
//Размер шрифта
float size = 0;
//Новый шрифт для отрисовки
System.Drawing.Font font;
//Имя нового шрифта
FontFamily fontfamily = null;
//Cтираем все перерисовкой фона
e.DrawBackground();
//Создем кисть с черным цветом
//Если пунтов более 4х - она будет кистью по умолчанию
Brush brush = Brushes.Black;
//При перерисовке пункта задаем цвет кисти
System.Drawing.Color сolor = new System.Drawing.Color();
switch (e.Index)
{
case 0:
brush = Brushes.Red;
size = 30;
сolor = System.Drawing.Color.Red;
fontfamily = FontFamily.GenericSansSerif;
break;
case 1:
brush = Brushes.Orange;
size = 25;
сolor = System.Drawing.Color.Orange;
fontfamily = FontFamily.GenericMonospace;
break;
case 2:
brush = Brushes.Purple;
size = 20;
сolor = System.Drawing.Color.Purple;
fontfamily = FontFamily.GenericSansSerif;
break;
case 3:
brush = Brushes.Blue;
size = 15;
сolor = System.Drawing.Color.Blue;
fontfamily = FontFamily.GenericSerif;
break;
}
//Рисуется элипсы, вписанные в квадраты раличными цветами
//Величина квадрата базируется на длине иени пункта
Rectangle rectangle = new Rectangle(2, e.Bounds.Top+2,
e.Bounds.Height, e.Bounds.Height-4);
e.Graphics.FillEllipse(new SolidBrush(сolor), rectangle);
// Пишем строку заданны шрифтом
font = new Font(fontfamily, size, FontStyle.Bold);
// Выводим конкретный пункт
e.Graphics.DrawString(listBox1.Items[e.Index].ToString(),
font,brush,new RectangleF(e.Bounds.X+rectangle.Width,
e.Bounds.Y, e.Bounds.Width, e.Bounds.Height));
//Если ListBox в фокусе выбирается данный пункт
e.DrawFocusRectangle();
}
//Сообщаем, что изменился размер облати для пункта
private void listBox1_MeasureItem(object sender,
System.Windows.Forms.MeasureItemEventArgs e)
{
switch(e.Index)
{
case 0:
e.ItemHeight = 40;
break;
case 1:
e.ItemHeight = 35;
break;
case 2:
e.ItemHeight = 30;
break;
case 3:
e.ItemHeight = 25;
break;
}
}
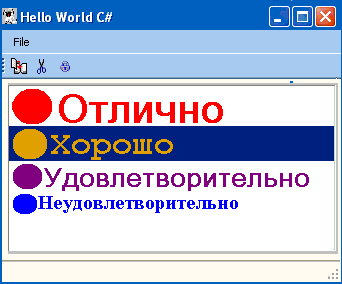
Результат релизации данного решения представлен на Рис.3.

Рис.3. Изменения шрифтов пунктов ListBox
1.2.5. Загрузка ListBox из файлов
Специальных методов для работы с файлами в ListBox нет, поэтому можно поступить анлогично тоу, как это делалось при загрузке TextBox.
Проверим в заголовке наличие кода using System.IO; и пишем в обработчике события нажатия кнопки 1 следующий код:
private void toolStripButton1_Click(object sender, EventArgs e)
{
string sStringText;
string sFileName="a.txt";
TextReader textreader = new StreamReader(sFileName);
listBox1.Items.Clear();
while(textreader.Peek() > -1)
{
sStringText=textreader.ReadLine();
listBox1.Items.Add(sStringText);
}
textreader.Close();
}
Код не требует пояснений - почти его точную копию мы уже видели при загрузки компонента TextBox.
Для записи в файл можно воспользоваться следующим кодом:
private void toolStripButton2_Click(object sender, EventArgs e)
{
//Создаем поток для записи в файл и загружаем в него файл
//при отсутствии файла он будет создан
FileStream filestream =
new FileStream("a.txt",FileMode.OpenOrCreate,FileAccess.Write);
//Очищаем поток
filestream.SetLength(0);
//StreamWriter создаем для потока filestream
StreamWriter streamwriter = new StreamWriter(filestream);
//Записываем текст, из ListBoxBox1 в файл
for(int i=0; i < listBox1.Items.Count; i++)
{
streamwriter.WriteLine(listBox1.Items[i].ToString());
}
//Освобождаем ресурсы
streamwriter.Flush();
streamwriter.Close();
filestream.Close();
}
Другие возможности работы с файлами будут показаны при рассмотрении параграфа "Загрузка ComboBox из файлов".
Параграф 2. Работа со списками в ComboBox
2.1. Основные свойства ComboBox
Как и ранее, убираем из проекта коды всех обработчиков событий нажатия кнопок, все функции относящиеся к ListBox и сам контрол ListBox и помещаем на форму контрол ComboBox.
Рассмотрим его свойства (те, с которыми мы еще не встречались ранее):
Свойство DropDownStyle - определяет интерфейс с пользователем (стиль и возожность достута к текстовому полю ComboBox). При значении свойства DropDown это выпадающий список с возможностью изменения текстового поля, при DropDownList - доступ к текстовому полю закрыт. При значении свойства Simple список постоянно открыт (естетвенно отсутствует кнопка раскрытия списка), а редактирование поля Text разрешено.
Программная смена DropDownStyle выглядит несколько иначе, чем простое присваивание значения:
comboBox1.DropDownStyle=ComboBoxStyle.DropDown; comboBox1.DropDownStyle=ComboBoxStyle.DropDownList;
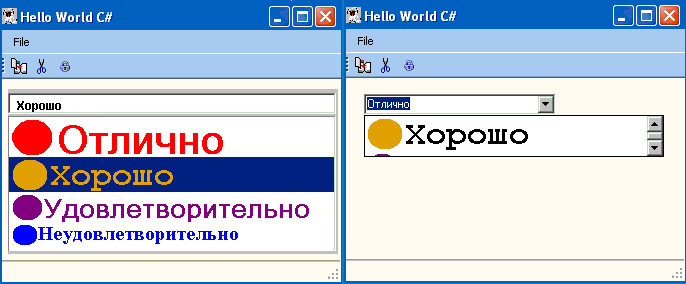
Свойство DropDownWidth - определяет ширину раскрывающейся части поля со списком. DropDownWidth не может быть меньшая чем ширина ComboBox. На Рис.3. (см. ниже) видно, как влияет свойство DropDownWidth на вид выпадающего списка при значении свойства DropDownWidth более размера контрола.
Других cвойств, отличных от войтв контрола ListBox у ComboBox нет, но приутствют все остльные его свойтва. Это означает, что ComboBox по существу тот же ListBox, но имеющий для свойства Text отдельное поле и имеющий возможноть отображать пункты списка как выпадающие. Поэтому, далее, практически повторены уже используемые при рассмотрении контрола ListBox коды, в которых учтены лишь незначительные особенности ComboBox.
2.2. Операции над списками в ComboBox
2.2.1. Добавление строк в ComboBox
Для задания свойства Items на этапе разработки необходимо кликнуть на многоточии рядом с ним в окне Proporties и, тем самым, вызвать String Collection Editor. В нем можно ввести необходимые тексты строк, которые после нажатия кнопки "OK" появятся в окне контрола.
Для добавления строк программно можно воспользовться одним из ледующих методов:
1.
comboBox1.Sorted=true;
for(int i = 10; i > 0;i--)
{
listBox1.Items.Add(i.ToString());
}
2.
string[] sArayItems = {"Отлично", "Хорошо",
"Удовлетворительно","Неудовлетворительно"};
comboBox1.Items.Clear();
for(int i = 0;i < sArayItems.GetLength(0);i++)
{
comboBox1.Items.Add(sArayItems[i]);
}
3.
string[] sArayItems = {"Неудовлетворительно","Удовлетворительно",
"Хорошо","Отлично"};
comboBox1.Items.Clear();
for (int i = 0;i < sArayItems.GetLength(0);i++)
{
comboBox1.Items.Insert(0,sArayItems[i]);
}
4.
comboBox1.Items.AddRange(new object[] {"Отлично",
"Хорошо", "Удовлетворительно","Неудовлетворительно"});
5.
string[] sArrayItems;
sArrayItems = new string[]{"Отлично", "Хорошо",
"Удовлетворительно","Неудовлетворительно"};
comboBox1.DataSource = sArrayItems;
6.
private void toolStripButton1_Click(object sender, EventArgs e)
{
System.Object[] soItems = new System.Object[10];
for (int i = 0; i <= 9; i++)
{
soItems[i] = "Строка " + i;
}
comboBox1.Items.AddRange(soItems);
}
2.2.2. Доступ к строкам в ComboBox
Особенностью ComboBox, отличющей его от ListBox, является то, что выбранный текст визуально можно посмотреть в окошечке Text, в oстальном отличия по дотупу к пунктам списка между контролми нет. Напомним рассмотренные методы:
1.Получаем текст выбранного пункта
if(comboBox1.SelectedIndex != -1)
Text=comboBox1.SelectedItem.ToString();
2.
Text=comboBox1.Text
//Можно и так
MessageBox.Show(listBox1.Text, "");
3.Получаем индех выбранного пункта
if(comboBox1.SelectedIndex != -1)
Text=comboBox1.SelectedIndex.ToString();
4.//Используя обработчики событий
private void comboBox1_MouseUp(object sender,
System.Windows.Forms.MouseEventArgs e)
{
ComboBox combobox=((ComboBox)sender);
int index = combobox.SelectedIndex;
if(index >= 0)
Text=combobox.Items[index].ToString();
}
2.2.3. Удаление пунктов из списка
Для удаления пунктов из списка воспользуемся одним из способов:
1.
try
{
comboBox1.Items.RemoveAt(0);
}
catch
{
}
2.
comboBox1.Items.Remove(comboBox1.SelectedItem);
3.
comboBox1.Items.Remove("Неудовлетворительно");
Следующий пример демонстрирует возможность множественного удаления повторяющихся строк в списке при использовании метода FindStringExact, который ищет указанную строку с указанного индекса или начала списка и, при нахождении, возвращает ее индекс.
//Добавляем в ComboBox несколько повторяющихся строк
private void toolStripButton1_Click(object sender, EventArgs e)
{
//Заглавие используем для индикации того что удалили
Text="";
string[] sArayItems =
{"Отлично", "Хорошо","Хорошо",
"Удовлетворительно","Неудовлетворительно","Неудовлетворительно"};
comboBox1.Items.Clear();
for (int i = 0;i < sArayItems.GetLength(0);i++)
{
comboBox1.Items.Add(sArayItems[i]);
}
}
//По клику мышки все пункты с одинковым текстом удаляются
//а текст пункта переносится в свойство Text формы.
private void comboBox1_SelectedIndexChanged(object sender,
EventArgs e)
{
ComboBox combobox = (ComboBox) sender;
string sSelString = (string) combobox.SelectedItem;
int index = -1;
index = combobox.FindStringExact(sSelString);
while(index != -1)
{
combobox.Items.RemoveAt(index);
index = comboBox1.FindStringExact(sSelString,index);
}
Text = Text+ " " + sSelString;
}
Этот код можно использовать для выборки пунктов из списка в некоторый отобранный список, например в другой ListBox, ComboBox или TextBox.
2.2.4. Изменяем цвет пунктов списка
Зададим глобально
public partial class Form1 : Form
{
private string[] sGrade;
......
В обработчике события нажатия кнопки 1 пишем код инициализации списка
private void toolStripButton1_Click(object sender, EventArgs e)
{
//Разрешаем событие DrawItem
comboBox1.DrawMode =
System.Windows.Forms.DrawMode.OwnerDrawVariable;
//Ширина списка
comboBox1.DropDownWidth = 300;
//Стиль DropDownStyl для рисунка 3 слева
comboBox1.DropDownStyle = ComboBoxStyle.Simple;
//Стиль DropDownStyl для рисунка 3 права
comboBox1.DropDownStyle = ComboBoxStyle.DropDown;
sGrade = new string[]{"Отлично", "Хорошо",
"Удовлетворительно","Неудовлетворительно"};
//станавливаем данные
comboBox1.DataSource = sGrade;
}
Так как DrawMode =OwnerDrawVariable, то мы можем выполнить перерисовку по своему усмотрению содержимого ComboBox, как это уже делалоь выше. Создаем событие для ComboBox comboBox1_DrawItem, в котором и отображаем пункты требуемыми цветами и шрифтами:
private void comboBox1_DrawItem(object sender,
System.Windows.Forms.DrawItemEventArgs e)
{
float fSize = 0;
System.Drawing.Font font;
FontFamily fontfamily = null;
System.Drawing.Color сolor = new System.Drawing.Color();
//В завиимости от прорисовываемого пункта меняем параметры шрифта
switch(e.Index)
{
case 0:
size = 30;
сolor = System.Drawing.Color.Red;
fontfamily = FontFamily.GenericSansSerif;
break;
case 1:
size = 25;
сolor = System.Drawing.Color.Orange;
fontfamily = FontFamily.GenericMonospace;
break;
case 2:
size = 20;
сolor = System.Drawing.Color.Purple;
fontfamily = FontFamily.GenericSansSerif;
break;
case 3:
size = 15;
сolor = System.Drawing.Color.Blue;
fontfamily = FontFamily.GenericSerif;
break;
}
// Рисуем фон и т.о очищае поле
e.DrawBackground();
// Рисуется квадрат, заполненный различными цветами
//Величина квадрата базируется на длине иени пункта
Rectangle rectangle = new Rectangle(2,e.Bounds.Top+2,
e.Bounds.Height, e.Bounds.Height-4);
//Рисуем элипс слева от пункта
e.Graphics.FillEllipse(new SolidBrush(сolor),rectangle);
//Можно нарисовать квадратик
//e.Graphics.FillRectangle(new SolidBrush(animalColor),rectangle);
// Пишем строку заданны шрифтом
font = new Font(fontfamily, size, FontStyle.Bold);
e.Graphics.DrawString(sGrade[e.Index],font,
System.Drawing.Brushes.Black,
new RectangleF(e.Bounds.X+rectangle.Width,e.Bounds.Y,
e.Bounds.Width, e.Bounds.Height));
// Селекция при нахождении мышки над пунктом списка
e.DrawFocusRectangle();
}
И последнее, необходимо сообщить Windows размеры пунктов - для этого создадим для контрола обрботчик события MeasureItem, который при стиле OWNERDRAWVARIABLE вызываетя при отрисовки каждого элемента в списке (иначе только один раз).
private void comboBox1_MeasureItem(object sender,
System.Windows.Forms.MeasureItemEventArgs e)
{
switch(e.Index)
{
case 0:
e.ItemHeight = 40;
break;
case 1:
e.ItemHeight = 35;
break;
case 2:
e.ItemHeight = 30;
break;
case 3:
e.ItemHeight = 25;
break;
}
e.ItemWidth = 300;
}
Результт выполнения показан на Рис.4.

Рис.4. Изменения цвета и шрифтов пунктов списков
2.2.5. Загрузка ComboBox из файлов
Ряд возможнотей по загрузке спиков из фйлов и их сохранению в файлах были рассмотрены несколько ранее в параграфе "Загрузка ListBox из файлов"(они полностью подходят и для ComboBox), здесь мы только добавим несколько других возможностей.
Как и ранее создадим список (используем все тоже решение и, как и ранее, только меняем коды обработчиков событий):
//Загружаем список
private void toolStripButton1_Click(object sender, EventArgs e)
{
string[] sArayItems = {"Отлично", "Хорошо",
"Удовлетворительно","Неудовлетворительно"};
comboBox1.Items.Clear();
for (int i = 0;i < sArayItems.GetLength(0);i++)
{
comboBox1.Items.Add(sArayItems[i]);
}
}
Запишем созданный список в файл (не забудем включить в заголовок код using System.IO;) непосредственно используя StreamWriter.
private void toolStripButton1_Click(object sender, EventArgs e)
{
StreamWriter streamWrite = File.AppendText("a.txt");
for(int count = 0; count < comboBox1.Items.Count; count++)
{
comboBox1.SelectedIndex = count;
streamWrite.WriteLine(comboBox1.SelectedItem.ToString());
}
streamWrite.Close();
}
В директории ....\bin\debug\ будет создан фйл a.txt в который загружены строки созданного списка.
Для того, чтобы в этом убедиться и поазать возможность загрузки пунктов списка из файла, допишем код обработчика нажатия кнопки 2:
comboBox1.Items.Clear();
//В ComboBox ничего нет, создаем StreamReader
StreamReader streamreader = new StreamReader("a.txt");
String item;
while ((item = streamreader.ReadLine()) != null)
{
comboBox1.Items.Add(item);
}
streamreader.Close();
После реализации решения спиок будет загружен из файла, причем в окно Text будет выведен последний пункт списка.
Параграф 3. Возможности выделения в ListBox и ComboBox
При всей схожести свойств контролов возможности выделения части текста пункта в них несколько различны. Это различие основано на том, что у ListBox нет свойств SelectionStart и SelectionLength. Рассмотрим пример загрузки контролов и програмной cелекции(естественно добавив в проект решения контрол ListBox):
//Загружаем пункты в контролы обычным образом
private void toolStripButton1_Click(object sender, EventArgs e)
{
string[] sArayItems = {"Отлично", "Хорошо",
"Удовлетворительно","Неудовлетворительно"};
comboBox1.Items.Clear();
for (int i = 0;i < sArayItems.GetLength(0);i++)
{
comboBox1.Items.Add(sArayItems[i]);
}
listBox1.Items.Clear();
for (int i = 0;i < sArayItems.GetLength(0);i++)
{
listBox1.Items.Add(sArayItems[i]);
}
}
//Показываем возможности программной селекции текста
private void toolStripButton1_Click(object sender, EventArgs e)
{
//Это возможно для ComboBox
comboBox1.SelectedIndex = 1;
comboBox1.SelectionStart = 0;
comboBox1.SelectionLength = 3;
//И только это возможно для ListBox
listBox1.SelectedIndex = 1;
}
Результат выполнения этого кода представлен на Рис.5.

Рис.5. Возможности прогрмной селекции в ComboBox и ListBox
Параграф 4. Особенности ипользования контрола CheckedListBox
Контрол CheckedListBox по набору свойств почти полностью соответствует ListBox. Среди уникальных войств (которых нет у ListBox):
Свойство ChekOnClick при значении true разрешает выбор пункта списка и пометку его галочкой.
Свойство ThreeDCheckBoxes позволяет менять внешний вид окошечек для пометки с плоского на утопленный.
Других отличительных от ListBox свойств, отображеых в оне Proporties у CheckedListBox нет. Все это говорит о том, что принципы работы со списками у них одни и теже, одни и теже и методы. И, естетвенно, у CheckedListBox должны быть, и еть, свойства для хранения информации о помеченных пунктах списка.
Так у CheckedListBox есть метод GetItemCheckState(), позволяющий определить помечен ли пунт списка. Следующий код выведет в cвойство Text окна "Checked" если пункт первый списка помечен галочкой и "Uncecked" в противном случае.
Text=checkedListBox1.GetItemCheckState(0).ToString();
Заметим, что, как и ранее, перед проверкой стояния флжка методом GetItemCheckState() можно определить индекс конкретного пункта, например:
checkedListBox1.Items.IndexOf("Удовлетворительно");
Вся совоупность индексов помеченных пунктов хранится в свойстве CheckedIndices, как коллекция (совокупность чиел, начинающихся с 0) и, проверяя наличие номера индекса в коллекции, можно определить помечен ли тот или иной пункт. Для демонтрации использования этого свойства вновь преобразуем проект решения. Убираем из проекта коды всех обработчиков событий нажатия кнопок, все функции относящиеся к ListBox и ComboBox и сами эти контролы и помещаем на форму контрол CheckedListBox (впрочем, Вы, скорее всего, это уже сделали). В обработчик нажатия кнопки 1 пишем код заполнения спика (как и ожидалось - он не отличется от уже ипользовавшихся ранее):
private void toolStripButton1_Click(object sender, EventArgs e)
{
checkedListBox1.Items.Clear();
string[] sArayItems = {"Отлично", "Хорошо",
"Удовлетворительно","Неудовлетворительно"};
checkedListBox1.Items.Clear();
for (int i = 0;i < sArayItems.GetLength(0);i++)
{
checkedListBox1.Items.Add(sArayItems[i]);
}
}
Следующий код выведет в свойство Text номера всех помеченных пунктов, как показано на Рис.6.
private void toolStripButton2_Click(object sender, EventArgs e)
{
Text="";
//Переменная index, должна быть определена в функции foreach
foreach(int index in checkedListBox1.CheckedIndices)
{
Text+=index.ToString()+" ";
}
}

Рис.6. Определение помеченных индексов в СheckedListBox
Свойство CheckedItems также является коллекцией помеченных пунктов, но не их номеров, а названий в виде объектов типа строка. Следующий код выведет в свойство Text формы уже не номера пунутов, а их текст(Рис.7.):
private void button2_Click(object sender, EventArgs e)
{
Text="";
foreach(object itemstring in checkedListBox1.CheckedItems)
{
Text+=itemstring.ToString()+" ";
}
}

Рис.7. Определение текста помеченных индексов в СheckedListBox
Молчанов Владислав 25.07.2004г.
Адаптировано к VS 2005 11.11.2006г.
Еcли Вы пришли с поискового сервера - посетите мою главную страничку
На главной странице Вы найдете программы комплекса Veles - программы для автолюбителей, программы из раздела графика - программы для работы с фото, сделанными цифровым фотоаппаратом, программу Bricks - игрушку для детей и взрослых, программу записную книжку, программу TellMe - говорящий Русско-Английский разговорник - программу для тех, кто собирается погостить за бугром или повысить свои знания в английском, теоретический материал по программированию в среде Borland C++ Builder, C# (Windows приложения и ASP.Net Web сайты).