Глава 7. Использование каскадных таблиц стилей и тем
Аннотация: В данной главе сделана попытка собрать воедино множество материала по выбранной теме, которого достаточно и в книгах и на сети, провести его систематизацию и, по возможности, изложить в максимально доступном виде.
Параграф 1. Каскадные таблицы стилей
Параграф 2. Темы
Параграф 1. Каскадные таблицы стилей
Каскадные таблицы стилей (или спецификация CSS -Cascading Style Sheets) дает программисту полный контроль над формой представления элементов HTML-разметки на Web странице. Таблицы стилей позволяют определить шрифты, цвет и начертание текстовых фрагментов, изменять эти параметры внутри текстового блока, выполнять выравнивание текстового блока относительно других блоков и компонентов страницы.... Наличие всех этих возможностей позволяет говорить о CSS как о средстве разделения логической структуры документа и формы его представления. Логическая структура документа определяется элементами HTML-разметки, в то время как форма представления каждого из этих элементов задается CSS-описателем элемента.
В Visual Studio Net предусмотрено использование CSS и не только в применении к элементам HTML разметки. Для демонстрации возможностей использования CSS создадим простое решение Web сайта (меню File/New/Web Site). В Solution Explorer для узла проекта выбираем в контекстном меню строку "Add New Item" и из набора "Templates" окна "Add New Item" выбираем "Style Sheet". После нажатия кнопки "Add" в проект решения сайта будет добавлен файл "StyleSheet.css", содержимое которого имеет при создании только одну заготовку правила. Таблица стилей, как правило, содержит набор правил форматирования, которые можно будет подключать к различным элементам страницы.
body
{
}
Каждое правило должно иметь описательное имя, которое может состоять из одной или двух частей, разделенных точкой. Слева от точки может быть дескриптор элемента, к которому будет применено правило. Если дескриптор отсутствует, то правило может быть применено к любому элементу. Справа от точки записывается имя класса идентификации правила. Внутри фигурных скобок правила располагаются элементы форматирования для данного правила. Элементы форматирования разделяются точкой с запятой. Пример набора правил показан ниже:
body
{
font-size: 14pt;
color: blue;
font-style: italic;
font-family: Arial, 'Times New Roman' , Cursive;
font-variant: normal;
}
.style001
{
background-color: fuchsia;
}
.style002
{
font-weight: bold;
font-size: medium;
font-style: italic;
color: Aqua;
}
Элементы форматирования имеют несколько специфическое написание, но их написание в Visual Studio предельно упрощено - строки помогают создавать встроенный контекстный редактор и мастер Style Builder.
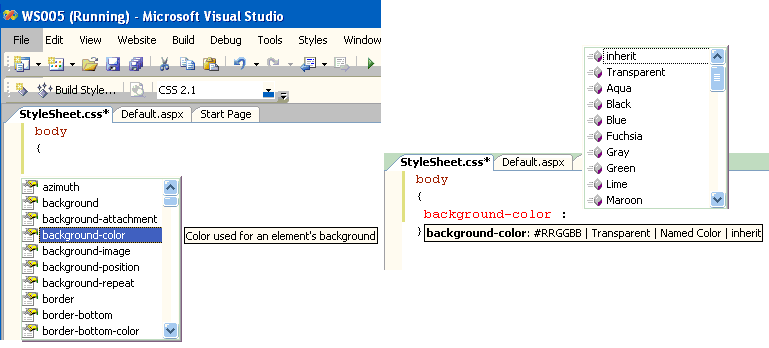
В первом случае, достаточно расположить курсор мыши внутри фигурных скобок правила и нажать "Ctrl" плюс "Пробел". В подсказке (Рис.1.) будут высвечены все возможные элементы форматирования для правила. После выбора элемента форматирования он помещается в правило, а вслед за вводом двоеточия появляется подсказка о возможных типах и значениях параметра.

Рис.1. Использование контекстного редактора
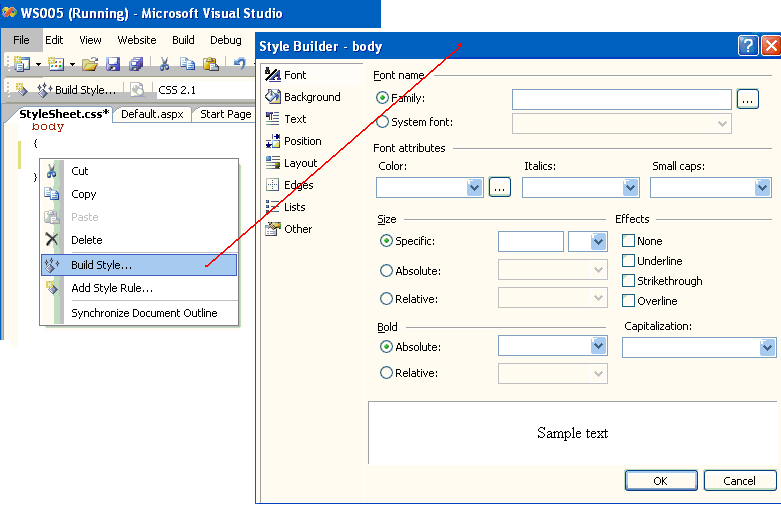
Во втором случае курсор мыши также помещается внутри фигурных скобок правила и в контекстном меню выбирается пункт Build Style. Далее в мастере Style Builder выполняется формирование сразу нескольких элементов форматирования для правила.

Рис.2. Использование мастера Style Builder
Таблица стилей для ее использования должна быть подключена к странице. Как и при использовании простых HTML документов ссылка на описание стиля, расположенное за пределами документа, осуществляется при помощи элемента LINK, который размещают в тэге HEAD. Внешнее описание представляет собой наш файл StyleSheet.css, содержание которого - набор правил.
<head runat="server"> <title>Untitled Page <link type="text/css" rel="stylesheet" href="StyleSheet.css"/> </head>
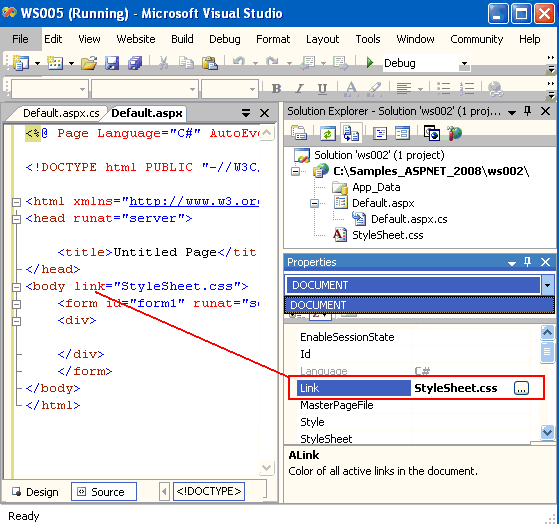
Для того, чтобы выполнить включение файла StyleSheet.css в проект, можно воспользоваться его "перетаскиванием" из Solution Explorer на поверхность конструктора страницы (вкладку Designe). Этот способ выбирается многими как основной и, прежде всего потому, что он привычно помещает ссылку в раздел Head Html документа. Другой способ - для базовой страницы проекта в свойствах выбрать DOCUMENT и набрать имя файла стилей в свойстве Link (Рис.3.). В теге Body появится ссылка на файл. Но свойство link будет подчеркнуто зеленой волнистой линией, с комментарием, что это способ устаревший.

Рис.3. Добавление таблицы стилей
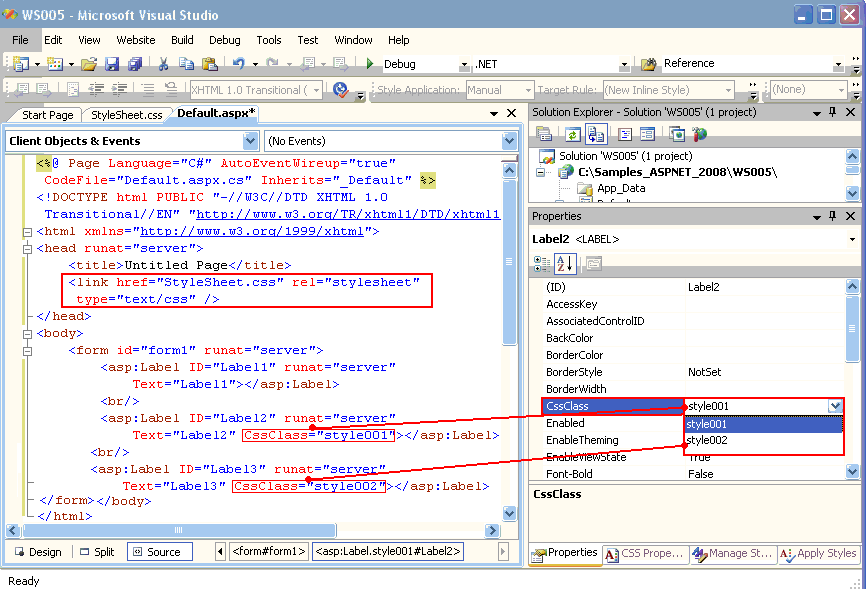
В приведенном выше примере файла стилей правило body применяется ко всем дескрипторам элементов автоматически (по умолчанию). Для тех элементов, вид которых мы хотим видеть отличным от вида определенного стилем по умолчанию, необходимо явно указать правило в свойстве CssClass (Рис.4.)

Рис.4. Использование правил таблицы стилей
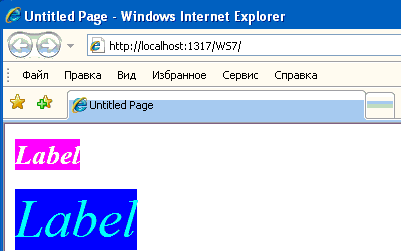
Для трех вариантов применения правил каскадной таблицы стилей к элементу Label показано на Рис.5. Обратим внимание на важный факт - если для элемента управления явно задано правило в свойстве CssClass, то элементы форматирования этого правила переопределяют элементы правила, используемого по умолчанию. Если элемент правила не переопределен, то применяется элемент правила по умолчанию.

Рис.5. Использование правил таблицы стилей
Параграф 2. Темы
2.1. Понятие темы. Локально определенные темы
Темы (theme) впервые введены в Visual Studio 2005. Темы, как и каскадные таблицы стилей, позволяют задавать форматирование и внешний вид элементов Web страниц. В отличие от CSS, темы предоставляют гораздо больше возможностей по форматированию и управлению параметрами, определяющими вид элементов. Кроме того, они позволяют управлять рядом свойств контролов, которые влияют на поведение элемента и недоступны для концепции использования CSS. В отличие от CSS (исполняются браузером на стороне клиента), темы реализуются сервером.
Задание темы - это создание специальным образом оформленного текстового файла, который, в свою очередь, может быть включен в решение сайта. Содержимое файла отражает оформление или поведение элементов сайта (дополняет или заменяет некоторые их свойства). Темы размещаются в предопределенных директориях файловой системы. Так, локальные темы размещаются в специальной папке с названием "App_Themes" в корневой директории решения сайта. Кроме того, темы могут определяться и на уровне сервера и помещаться в глобальном каталоге тем (на этом мы остановимся несколько позже). Первоначально рассмотрим использование тем, заданных локально, или, иначе, определенных в решении конкретного сайта.
Для последующей демонстрации примеров создадим простое решение сайта и поместим на форму два контрола Label. Далее, приступим к созданию тем и начнем с папки "App_Themes".
В Visual Studio создать папку "App_Themes" и тему можно двумя путями:
В Solution Explorer в контекстном меню решения сайта необходимо выбрать пункт "Add ASP.NET Folder", а из дочерних пунктов контекстного меню пункт "Theme". В результате, будет создан узел "App_Themes" (папка в директории решения сайта) и дочерний узел "Theme1" - (дочерняя папка). Далее, для создания файла темы, в контекстном меню узла "Theme1" (на данном этапе можно переименовать название темы), выбираем пункт "Add New Item", а в окне "Add New Item" - "Skin File" (имя добавляемого файла можно выбрать по желанию или отвечающее предназначению, например "Labels").
В Solution Explorer в контекстном меню решения сайта сразу выбираем пункт "Add New Item", а в окне "Add New Item" - "Skin File" (имя добавляемого файла можно выбрать по желанию или отвечающее предназначению, например "Labels"). В результате сразу будет создан узел "App_Themes", папка темы "Labels" и файл темы (Рис.6.).

Рис.6. Создание директории "App_Themes" и темы
Каждая папка в директории App_Themes считается отдельной темой. Вложение тем не допускается. Каждая тема может состоять из одного или нескольких файлов с расширением ".skin". Кроме того, в директории "App_Themes" могут присутствовать файлы каскадных таблиц стилей, рисунков и другие типы файлов, которые используются для оформления элементов (".skin" файлы и файлы таблиц стилей обычно располагаются в корневой папке темы, а рисунки принято располагать в поддиректории "images"). Для страницы сайта может быть задано множество тем, но активной, в конкретный момент, только одна, и, в силу этого, на один тип элемента управления целесообразно создавать только один ".skin" файл. Каждый ".skin" файл может содержать декларацию оформлений для множества элементов управления. Эта декларация оформлений (набора шаблонов оформлений или набора скинов) содержит свойства, которые могут быть применены к контролу, и будут определять внешний вид элемента управления, реализуемого данным контролом на этапе выполнения решения.
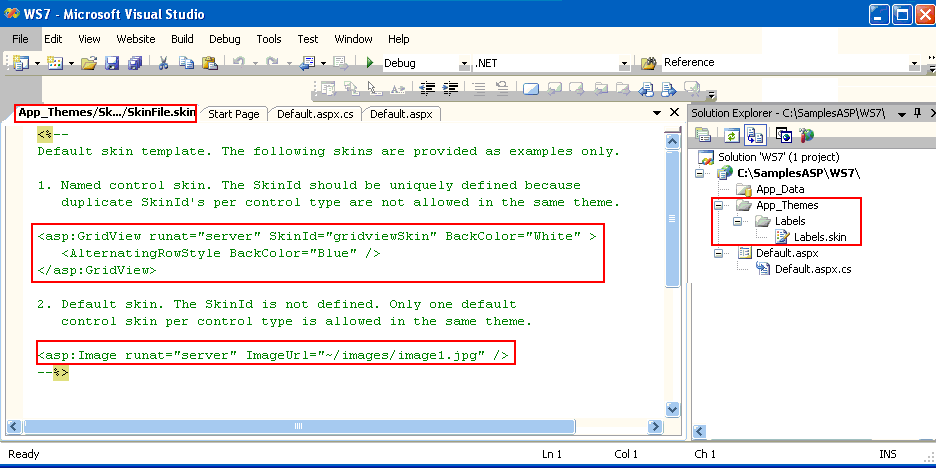
Рассмотрим содержимое созданного мастером "Labels.skin" файла:
<%-- Default skin template. The following skins are provided as examples only. 1. Named control skin. The SkinId should be uniquely defined because duplicate SkinId's per control type are not allowed in the same theme. <asp:GridView runat="server" SkinId="gridviewSkin" BackColor="White" > <AlternatingRowStyle BackColor="Blue" /> </asp:GridView> 2. Default skin. The SkinId is not defined. Only one default control skin per control type is allowed in the same theme. <asp:Image runat="server" ImageUrl="~/images/image1.jpg" /> --%>
Предлагаемые шаблоны оформления элементов управления выглядит почти как и декларация соответствующих контролов в файле ".aspx". Обратим внимание на наличие атрибута runat="server" и отсутствие атрибута "ID". Кроме того, шаблон оформления может содержать атрибут "SkinId". Для уяснения его назначения создадим в нашем ".skin" файле шаблон оформления для элемента Label (пока без атрибута "SkinId"):
<asp:Label runat="server" BackColor="Blue" ForeColor="White"/>
В файле Default.aspx выполним подключение темы для страницы сайта (директива "Page", атрибут "Theme" или "StylesheetTheme"):
<%@ Page Language="C#" AutoEventWireup="true" Theme="Labels" CodeFile="Default.aspx.cs" Inherits="_Default" %>
Отметим, что в файле Default.aspx контролы Label определены как:
<asp:Label ID="Label1" runat="server" Text="Label"></asp:Label> <br/><br/> <asp:Label ID="Label2" runat="server" Text="Label"></asp:Label>
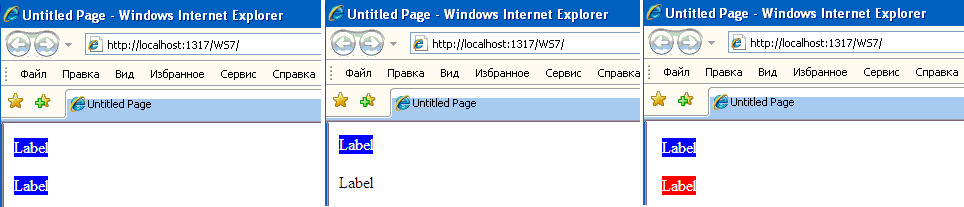
Выполним решение сайта и обратим внимание на результат (Рис.7, слева).

Рис.7. Использование темы
Введем атрибут "SkinId" в описание элемента (файл "Labels.skin"):
<asp:Label runat="server" BackColor="Blue" SkinID="label1" ForeColor="White"/>
Для контрола Label1 (Default.aspx) свойство SkinID (только для Label1) установим в значение, определенное в теме (SkinID="label1") :
<asp:Label ID="Label1" runat="server" Text="Label" SkinID="label1"></asp:Label>
Выполним решение сайта и обратим внимание на результат (Рис.7, в центре).
Добавим еще одну реализацию темы для Label c атрибутом SkinId="label2" и с декларацией BackColor="Red" в описании (файл "Labels.skin"):
<asp:Label runat="server" BackColor="Red" SkinID="label2" ForeColor="White"/>
Для контрола Label2 (Default.aspx) свойство "SkinID" установим в значение, определенное в теме (SkinID="label2") :
<asp:Label ID="Label1" runat="server" Text="Label" SkinID="label2"></asp:Label>
Выполним решение сайта и обратим внимание на результат (Рис.7, справа). Сравнив результаты, сделаем вывод, что если не используется атрибут "SkinID", то на всех страницах сайта элементы Label будут выводиться так, как это задано скином в файле подключенной темы ("Labels.skin"), тип элемента которого совпадает с типом элемента на Web странице. Использование свойства "SkinID" позволяет привязать определение оформления к конкретному контролу.
Отметим, что в Visual Studio 2008 для формирования оформлений (скинов), добавления ссылок на тему и скины, широко используется контекстный редактор. К сожалению, в Visual Studio 2005 большую часть работы приходится выполнять ручками.
2.2. Глобальный каталог тем
Введем преднамеренную ошибку в файле Default.aspx, заменив имя темы Theme="Labels" на Theme="Labels1" и попытаемся выполнить решение сайта. Компилятор выдаст сообщение:
Error 1 Тему 'Labels1' не удается найти в приложении или глобальных каталогах тем. C:\SamplesASP\WS7\Default.aspx 1
Из этого следует, что тема ищется не только в директории решения, но и в глобальных каталогах тем. Одним из таких каталогов является каталог:
C:\WINDOWS\Microsoft.NET\Framework\ВЕРСИЯ\ASP.NETClientFiles\
Для помещения темы в каталог требуется создать папку Themes в данной директории. Далее можно помещать темы в папку, как мы это делали и при использовании директории "App_Themes".
Исправим нашу преднамеренную ошибку и перенесем (именно перенесем) директорию Labels из "App_Themes" в C:\WINDOWS\Microsoft.NET\Framework\ВЕРСИЯ\ASP.NETClientFiles\Themes. Вновь выполним решение. Результат будет тот же, что и показанный на Рис.7.
Но, несмотря на то, что использование глобального каталога тем дает дополнительные возможности, этот способ все же не является предпочтительным. Причина - привязка к версии Framework и размещение тем в каталоге сервера (неудобства отладки, скрытость файла от разработчика, отсутствие возможности компиляции скинов тем (темы не объединяются), то есть, всегда работает только одна тема и, при объявлении одной темы локально и глобально, будет использоваться тема, заданная локально, глобально определенная тема, в этом случае, просто игнорируется).
2.3. Задание приоритета на использование темы
Тема может быть включена в проект в директории Page файла .aspx использованием двух атрибутов: Theme и StylesheetTheme. При использовании атрибута Theme описание оформлений из файла темы будут иметь больший приоритет, чем описания, заданные свойствами контролов. При использовании атрибута StylesheetTheme свойства контрола будут иметь больший приоритет, чем свойства темы. Кроме того, использование атрибута StyleSheetTheme, в отличие от использования атрибета Theme, позволяет увидеть оформление контрола на этапе его проектирования. Так, при использовании StyleSheetTheme, фон контролов будет соответствовать цветам, заданным в скинах темы, с которыми они связаны.
Обратим внимание на один подводный камень. Пусть у нас определены две одноименные темы (Labels). Локальная содержит описание оформление Label1, а тема в глобальном каталоге - описание оформления Label1 и Label2. На этапе проектирования мы задаем имя темы в файле Default.aspx в директиве Page (Theme или StyleSheetTheme="Labels"). Первое оформление, с которым мы связываем Label1 (SkinID="label1") будет взято из темы директории App_Themes и будет применено к Label1. Для Label2 SkinID="label2" связывает описание оформления для Label2 темы "Labels" глобального каталога. На этапе проектирования мы видим оба контрола в той расцветке (для примера приведенного выше), которая задана в обоих ".skin" файлах тем. Однако, при выполнении решения сайта, Label2 останется вне влияния темы из глобального каталога (иначе, к нему не будут применена никакая тема, по той причине, что только одна тема может быть активна в конкретный момент времени).
Обратим также внимание, что использование тем может быть, как разрешено, так и запрещено. Для этого используется свойство контрола EnableTheming.
//Запрещено использование тем
<asp:Label ID="Label1" runat="server" EnableTheming="false" Text="Label"></asp:Label>
//Разрешено использование тем (по умолчанию)
<asp:Label ID="Label1" runat="server" EnableTheming="true" Text="Label"></asp:Label>
//Использование EnableTheming в директиве Page
<%@ Page Language="C#" AutoEventWireup="true" CodeFile="Default.aspx.cs" EnableTheming="False"
StylesheetTheme ="Labels" Inherits="_Default" %>
EnableTheming - свойство каскадное и распространяет свое действие на все дочерние элементы. В директиве Page свойство EnableTheming распространяет свое действие на все элементы страницы. Забегая вперед, отметим также, что EnableTheming=false не работает при использовании атрибута подключения "StylesheetTheme". Причем, это не зависит от того, каким методом подключается тема. Для того чтобы игнорировать все установки тем, в том числе и сделанные с использованием атрибута styleSheetTheme, необходимо задать в директиве Page или в файлах конфигурации StyleSheetTheme="" (об использовании файлов конфигурации см. п.2.4.) следующее определение:
//В директиве Page: <%@ Page Theme="" StyleSheetTheme="" .......%> //В файле конфигурации: <pages StyleSheetTheme="" />
2.4. Установка темы для всех сайтов сервера или всего сайта
Темы можно задавать не только на уровне страниц файла, но и на уровне сервера и сайта. В первом случае используется глобальный файл настроек machine.config, во втором - web.config сайта. Атрибуты для подключения темы те же, что мы использовали при подключении тем на уровне страницы: theme и styleSheetTheme.
<?xml version="1.0"?> <configuration> <appSettings/> <connectionStrings/> <system.web> <pages theme="Labels" /> <compilation debug="true"/> <authentication mode="Windows"/> </system.web> </configuration>
Обратим внимание на то, что темы, определенные для страницы, имеют преимущество перед определением тем в файле web.config.
2.5. Использование CSS в темах
Каскадные таблицы стилей могут быть использованы как часть тем. Если определять в теме только специфические для серверных элементов свойства, которые не могут быть заданы через CSS, а все остальные свойства задавать в таблицах стилей, то это, в ряде случаев, позволяет значительно сократить трафик сервер-клиент за счет сокращения объема генерирования кода на стороне сервера.
Для того, чтобы стили могли быть использованы в темах, файлы с их описаниями должны быть добавлены в папку темы (файлов может быть один или несколько). ASP.NET применяет файлы с таблицами стилей к страницам, которые используют выбранную тему и элементам страницы. Это выполняется автоматическим включением файла стилей в страницу обычным для страниц способом (директива <link> в тэге <head> - на каждую таблицу стилей Visual Studio добавит одну директиву <link> при условии наличия в теге <head> страницы атрибута runat="server").
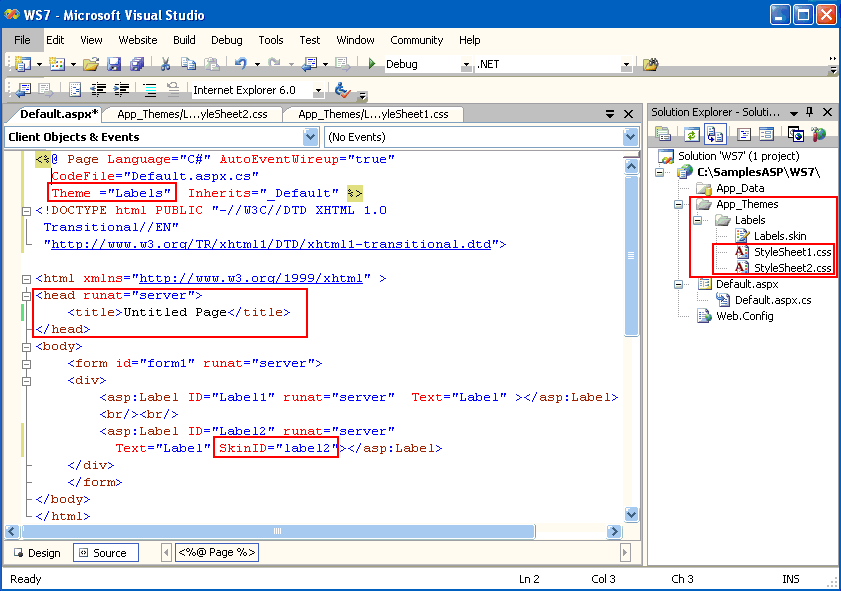
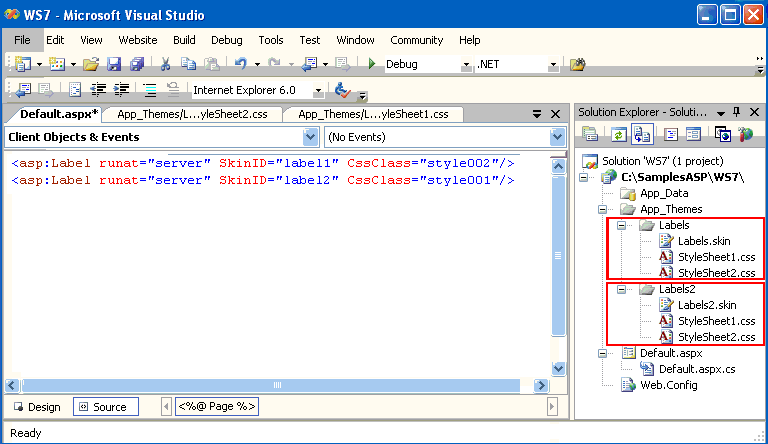
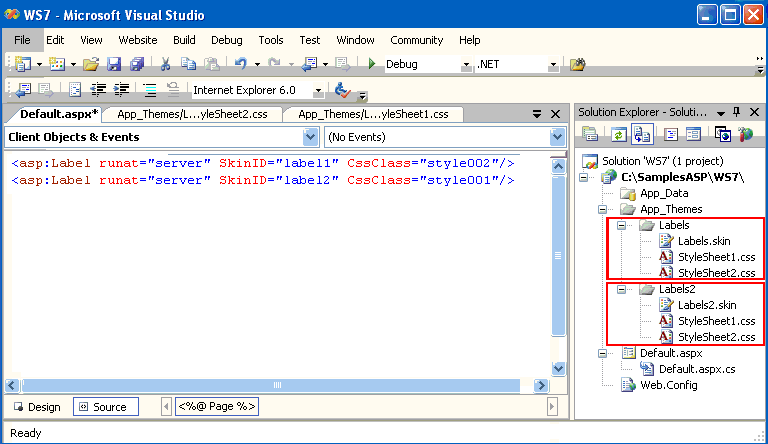
Добавим в наше решение сайта два файла стилей StyleSheet1.css и StyleSheet2.css (контекстное меню узла темы Labels, пункт "Add New Item", выбрать "Style Sheet", задать имя и нажать кнопку "Add"). Вид решения показан на (Рис.8.).

Рис.8. Решение сайта с включенными темой и CSS
Обратим внимание на то, что в директиве Page присутствует атрибут использования темы Labels, а директивы <link> в теге <head> отсутствуют.
В файл StyleSheet1.css и StyleSheet2.css добавим соответствующий текст правил форматирования:
//В файле StyleSheet1.css
.style001
{
font-size: 20pt;
background-color: fuchsia;
font-weight: bold;
font-style: italic;
color: white;
}
//В файле StyleSheet2.css
.style002
{
font-size: 40pt;
background-color: blue;
font-style: italic;
color: Aqua;
}
Файл Labels.scin, как и ранее, содержит записи для двух скинов. Новое, что мы внесем в шаблоны оформления - атрибут CssClass, ссылающийся на конкретный стиль CSS:
<asp:Label runat="server" CssClass="style001"/> <asp:Label runat="server" SkinID="label2" CssClass="style002"/>
Выполним решение. Результат представлен на Рис.9.

Рис.9. Выполнение решения
Если мы посмотрим код источника (меню браузера Вид/Источник), то увидим, что оба файла стилей Visual Studio добавила в страницу, так же, как мы это делали в параграфе № 1, а элементы Label содержат явное указание на класс CSS, как и в обычных HTML страницах:
<head>
<title>
Untitled Page
</title>
<link href="App_Themes/Labels/StyleSheet1.css"
type="text/css" rel="stylesheet" />
<link href="App_Themes/Labels/StyleSheet2.css"
type="text/css" rel="stylesheet" />
</head>
......
<span id="Label1" class="style001">Label</span>
<br/><br/>
<span id="Label2" class="style002">Label</span>
2.6. Динамическая загрузка тем
Asp.Net загружает темы сразу после генерации события PreInit. Таким образом, для того, чтобы иметь возможность изменять темы программно, необходимо выполнять это в событии Page_PreInit.
Задание темы выполняется просто. В предыдущем примере уберем в директиве "Page" атрибут Theme = "Labels"; и поместим его в качестве кода в обработчик события PreInit. Результат будет тем же, что мы видели на Рис.9.
protected void Page_PreInit(object sender, EventArgs e)
{
Page.Theme = "Labels";
//Можно Page опустить
//Theme = "Labels";
}
Для отключения темы, как и ранее, будем использовать присвоение значению темы пустого значения:
Theme = "";
Одно из применений динамического задания тем - это предоставление возможности пользователю выбрать оформление страниц сайта. Достаточно задать несколько тем и загружать выбранную пользователем тему. Однако, загрузка темы возможна только в обработчике события PreInit. Выбор же темы возможен гораздо позже события PreInit. Разрешением этой проблемы может быть использование сессий (можно также использовать cookie, профили и другие доступные места хранения).
Напомним, что сеанс или сессия начинается, когда пользователь в первый раз запрашивает страницу в приложении (страницу сайта), и заканчивается, когда приложение (сайт) явно закрывает сеанс или когда превышено заданное время ожидания. Это дает возможность хранить в объектах Session необходимую информацию на протяжении активности сайта и иметь доступ к ней с различных страниц сайта.
В то же время, объекты сессии также доступны только после повторного входа на страницу. Если мы выберем в списке имя темы и будем сохранять его в объект Session (в обработчике нажатия кнопки, например), то при перегрузке страницы по PostBack момент сохранения вновь наступит позже события PreInit. Как выход из этого - вызов страницей самой себя. Тогда, в обработчике нажатия кнопки можно сохранить имя сессии, и, после повторного вызова страницы, воспользоваться информацией, сохраненной в сессии.
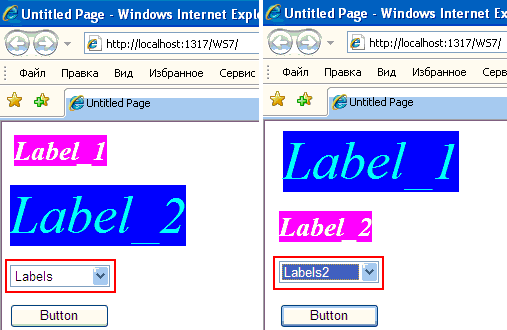
Приведем пример реализации этого механизма. Приведенный ниже код это слегка измененный код примера, описанного в книге Мэтью Мак-Дональда и Марио Шпушта (Microsoft ASP.NET 2.0 с примерами на C# 2005 для профессионалов). В коде используется наша тема Labels и тема Labels2, которая почти повторяет тему Label (Рис.10.). В теме Label2 в файле Labels2.scin только поменяны местами классы оформления style001 и style002:
//Labels1.scin <asp:Label runat="server" SkinID="label1" CssClass="style001"/> <asp:Label runat="server" SkinID="label2" CssClass="style002"/> //Labels2.scin <asp:Label runat="server" SkinID="label1" CssClass="style002"/> <asp:Label runat="server" SkinID="label2" CssClass="style001"/>

Рис.10. Решение сайта
В коде, приведенном ниже, для вызова страницей самой себя используется метод Server.Transfer. Можно использовать для перехода на другую страницу вместо метода Server.Transfer метод Response.Redirect, но это не является целесообразным. При использовании Server.Transfer сервер заканчивает выполнение текущей страницы и сразу начинает выполнение новой для текущего запроса. При выполнении же Response.Redirect, заголовок переадресации посылается клиенту и браузер выполняет переход на новую страницу. Как результат, между сервером и клиентом выполняется лишний обмен данными, который не является необходимым.
protected void Page_PreInit(object sender, EventArgs e)
{
if (Session["Theme"] == null)
{
//Тема по умолчанию
Theme = "Labels";
}
else
{
//Установка выбранной темы
Page.Theme = (string)Session["Theme"];
}
Label1.SkinID = "label1";
Label2.SkinID = "label2";
}
protected void Page_Load(object sender, EventArgs e)
{
if (!Page.IsPostBack)
{
//Создание списка директорий в папке App_Themes тождественно списку тем
DirectoryInfo directoryinfo = new DirectoryInfo(Server.MapPath("App_Themes"));
ListBox1.DataTextField = "Name";
ListBox1.DataSource = directoryinfo.GetDirectories();
ListBox1.DataBind();
}
}
protected void Button1_Click(object sender, EventArgs e)
{
Session["Theme"] = ListBox1.Items[ListBox1.SelectedIndex].Value;
Server.Transfer(Request.FilePath);
}
Результат работы кода показан на Рис.11.

Рис.11. Выполнение решение сайта
2.7. Использование рисунков в темах
Для того, чтобы рисунки могли быть использованы в темах, они должны быть добавлены в решение или доступны по URL. Принято рисунки помещать в отдельную папку директории темы. Добавим такую папку (контекстное меню узла темы Labels, пункт "Add Folder", задаем имя папки "Images"). Поместим в нее какие либо рисунки (например cat.gif и dog.gif).
Добавим в файл Labels.skin предыдущего решения еще два скина - Image:
<asp:Image runat="server" ImageUrl="Images/cat.gif" /> <asp:Image runat="server" SkinID = "dog" ImageUrl="Images/dog.gif" /<
Добавим в предыдущее решение два контрола Image:
<br/glt;<br/glt; <asp:Image ID="Image1" runat="server" /> <asp:Image ID="Image2" SkinID = "dog" runat="server" />
Выполним решение. Результат представлен на Рис.10.

Рис.10. Выполнение решения
Таким образом можно включать рисунки в ImageButton, TreeView, Menu и другие элементы Web страниц.
Рассмотрим возможность динамического управления отображением рисунков. Теги Image уберем из файла Defaul.aspx и определим скины для Image (вернее, дополним их отличными для разных шаблонов Image SkinID - "cat" и "dog"):
<asp:Image runat="server" SkinID="cat" ImageUrl="Images/cat.gif" /> <asp:Image runat="server" SkinID="dog" ImageUrl="Images/dog.gif" />
Следующий пример демонстрирует, как можно динамически менять рисунок, заданный в теме (смена происходит при Refresh страницы и зависит от показаний таймера):
protected void Page_PreInit(object sender, EventArgs e)
{
Theme = "Labels";
}
protected void Page_Init(object sender, EventArgs e)
{
DateTime dt = DateTime.Now;
Image im2 = new Image();
im2.ID = "im2";
if(dt.Second % 2 == 0)
im2.SkinID = "cat";
else
im2.SkinID = "dog";
this.Form.Controls.Add(im2);
}
Следующий код показывает, как можно управлять отображением элементов, используя ViewState (картинки меняются при каждом нажатии кнопки):
protected void Page_PreInit(object sender, EventArgs e)
{
Theme = "Labels";
}
protected void Button1_Click(object sender, EventArgs e)
{
Image im1 = new Image();
im1.ID = "im1";
if (ViewState["who"] == null || ViewState["who"].ToString() == "dog")
{
ViewState["who"] = "cat";
im1.SkinID = "cat";
}
else
{
im1.SkinID = "dog";
ViewState["who"] = "dog";
}
this.Form.Controls.Add(im1);
}
Литература
Интернет-Университет Информационных Технологий. Стили элементов управления
Мэтью Мак-Дональд, Марио Шпушта. Microsoft ASP.NET 2.0 с примерами на C# 2005 для профессионалов. Издательство: Вильямс, 2007 г.
Дино Эспозито. Знакомство с Microsoft ASP.NET 2.0. Питер, Русская Редакция, 2005 г.
Дино Эспозито. Microsoft ASP.NET 2.0. Базовый курс. Питер, Русская Редакция, 2007 г.
Молчанов Владислав 30.10.2007г.
Еcли Вы пришли с поискового сервера - посетите мою главную страничку
На главной странице Вы найдете программы комплекса Veles - программы для автолюбителей,
программу NumberPhoto, созданную для работы с фото, сделанными цифровым фотоаппаратом,
программу Локальный Web сайт - предназначенную для просмотра и прослушивания
файлов большинства графических и звуковых форматов в Web Browser,
программу Bricks - игрушку для детей и взрослых, программу записную книжку,
программу TellMe - говорящий Русско-Английский разговорник - программу для тех, кто собирается
погостить за бугром или повысить свои знания в английском, теоретический материал
по программированию в среде Borland C++ builder, C# (Windows приложения и ASP.Net Web сайты).